This article exposes some of the most interesting console methods with related examples. These methods can be pretty useful but not very well known. The methods are:
log
console.log() is the widely used console method. The console.log() is a function that prints a message to log on the debugging console. In a browser, you will not see anything on the screen. It logs a message to a debugging console.
console.log("Hi!, this is Pratap");
Output:
Hi!, this is Prataperror
console.error() is also another widely used console method. It is used to output an error message to the console. console.error() works differently in the browser and node.js environment. The browser console flags this as an error message while in Node.js environment the log message will be written directly to stdout.
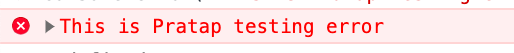
console.error("This is Pratap testing error");
Output:

warn
According to me console.warn() is the most used console method after console.table(). It outputs a warning message to the console.
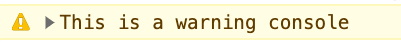
console.warn("This is a warning console");
Output:

table
console.table() is a cool method with comes with console method. console.table() is often used with array and objects as it works best with tabular data.
Let us demonstrate with an example using console.log() and console.table()
const arrayOfNames = [
{ name: "Pratap", age: 24 },
{ name: "Prasar", age: 20 },
{ name: "Sudip", age: 23 },
];
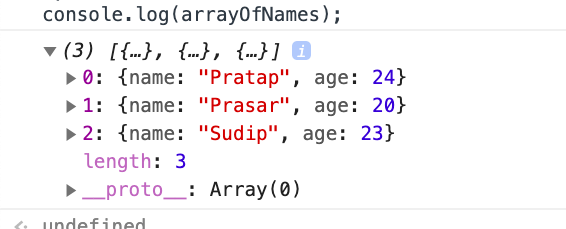
console.log(arrayOfNames);
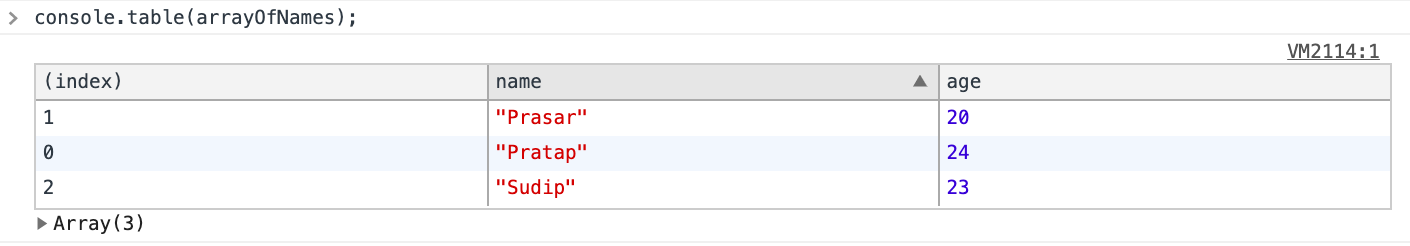
console.table(arrayOfNames);
Output using console.log() gives us the following representation of the data:

The tree way of representing helps debug purposes. But it's little cumbersome to have to open every collapsed object manually, which can be done a bit better with console.table().
Output using console.table()

Pretty neat. And the best thing is — the columns are sortable:
So far we have worked with array now let us demonstrate the same using an object.
const objectsDemonstaration = {
pratap: { name: "Pratap", age: 24, occupation: "Developer" },
prasar: { name: "Prasar", age: 20, occupation: "Student" },
};
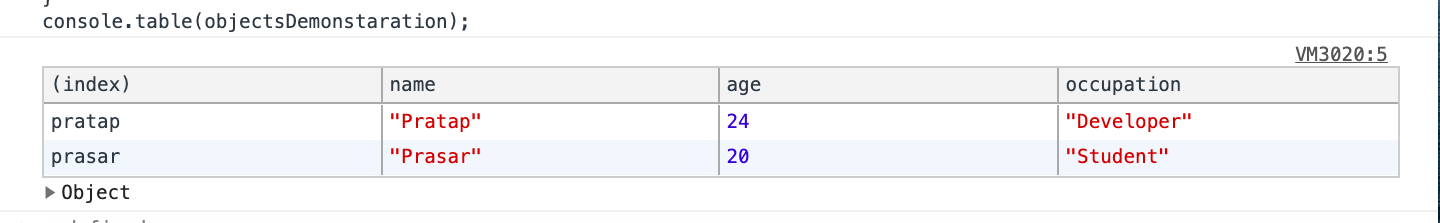
console.table(objectsDemonstaration);
Output for object using console.table()

If all the objects have a different structure, you'll end up with most of the cells containing undefined values.
assert
The console.assert() method writes an error message to the console if the assertion is false. If the assertion is true, nothing happens.
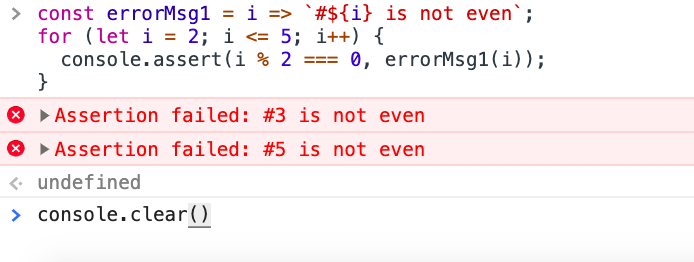
const errorMsg = (i) => `#${i} is not even`;
for (let i = 2; i <= 5; i++) {
console.assert(i % 2 === 0, errorMsg(i));
}
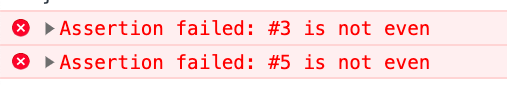
The output of the above code:

clear
Depending on the environment if the environment allows then console.clear() method clears the console.
The console is having below data:

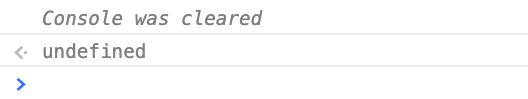
Now, after we clear the console, then we'll see this.
console.clear();

count
console.count() logs the number of times this particular call to count has been called.
for (let i = 2; i <= 5; i++) {
console.count();
}
Output:
default: 1
default: 2
default: 3
default: 4time
console.time() this starts a timer. This helps to track how long an operation takes.
console.time();
for (let i = 2; i <= 5; i++) {
console.count();
}
Output:
default: 1
default: 2
default: 3
default: 4timeEnd
console.timeEnd() this will stop a timer which was previously started by console.time().
console.time();
for (let i = 2; i <= 5; i++) {
console.count();
}
console.timeEnd();
Output:
default: 1
default: 2
default: 3
default: 4
default: 1.1649999995715916mstrace
console.trace() method outputs a stack trace to the console.
function A() {
function B() {
console.trace();
}
B();
}
A();
Output:
console.trace
B @ VM6796:3
A @ VM6796:5
(anonymous) @ VM6796:8Note: This can be used to trace the stack when an exception is thrown in Node.js or when we are debugging a function in the browser.
Conclusion
You now have a larger scope of some of the amazing tools available in the Console API.
You may also like my other articles:
- Things to keep in mind before starting Javascript framework
- var, let, and const – Why to avoid var 😷 and how to put the other two to good use? - Javascript
If you liked the article, feel free to share it to help others find it!
💌 If you’d like to receive more tutorials in your inbox, you can sign up for the newsletter here.

Discussions