In order to inject AdSense snippet into your Gatsby/React app which is deployed using Netlify follow the below process.
-
Login to your Netlify account here's what it looks like:
 Select the site where you want to inject AdSense. In my case, I'd like to inject into the site
Select the site where you want to inject AdSense. In my case, I'd like to inject into the site www.pratapsharma.io. -
Click on
Site Settings-> and then onBuild and Deploy(in the left pane) -
Scroll down and find
Post-processing->Snippet Injectionand then add on click snippet.

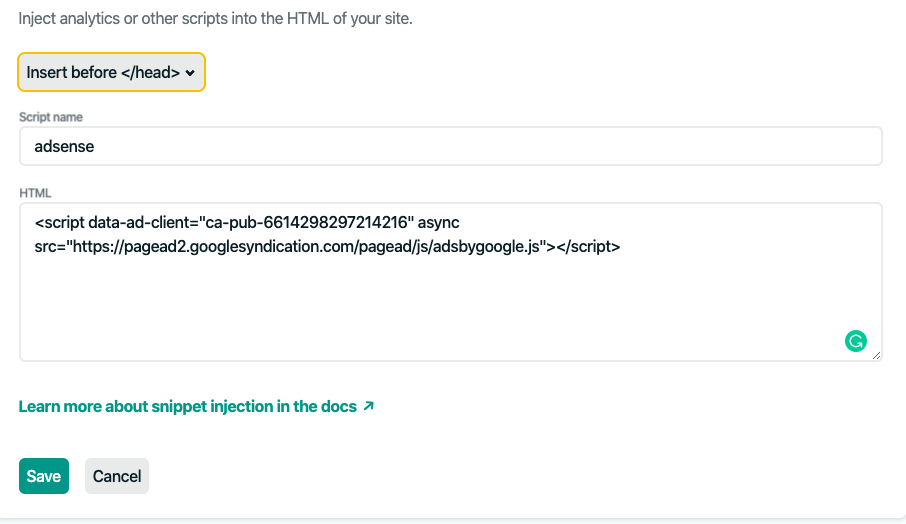
- Select the tag from dropdown where you want to insert the script. In our case we'll select
Insert before </head>. Then give the nameAdSense(you can give any name you like). Finally, paste the link HTML script which you get fromGoogle AdsenseinHTML text field. Click on Save.

The process of adding AdSense snippet usually takes a few days, but in some cases, it can take up to 2 weeks. Google will notify you when everything's ready.
You've successfully injected Google Adsense into Gatsby/React app.
This has worked great for me, and I personally really like this feature. Especially, for site generator like Gatsby which doesn't include a default index.html file where you can include your scripts.
💌 If you’d like to receive more tutorials in your inbox, you can sign up for the newsletter here.

Discussions